Screen Saver
Hyper Screen Saver: Freeware for Windows
The Hyper screen saver displays a rotating 4-dimensional object (hypercube or 4-simplex) projected onto 3-space using a 4-D perspective transformation.
Notes
- The
axis
of rotation (a plane) changes randomly after a few cycles unless you press the H key (hold
). Continuing to press the H key toggleshold
mode on and off. - Press C to change the plane of rotation at the completion of the
current rotation (even in
hold
mode). - Press the F key to speed up the 4-D rotation or S to slow it down.
- Press U, D, R, or L to change the position of the light source.
- Press 3 to toggle 3-D rotation on and off.
- Press O to toggle opaque and wire-frame rendering.
- Pressing other keys tells the screen saver to terminate.
The screen saver fundamentals were based on an example (minimal screen saver
) published online by
Lucian Wischik (www.wischik.com/scr/).
The math of n-dimensional rotation, perspective transformation, and hidden facet removal is my own
work.
In 2009, I converted the original Hyper screen saver from Borland C++ to Microsoft Visual C++ and cleaned up the code. In March 2010, I added the hyperbrick option.
| File | Description |
| Hyper-2010.zip | Zipped file containing the Hyper screen saver (2010 MSC version) |
Remarks
When a rotating cube in ℝ3 is projected onto a 2-dimensional display surface using a 3-D perspective transformation, the facets that are farther away from the center of projection (CP) appear smaller than the facets that are closer. In a transparent wire-frame rendering, the back facets (squares) seem to shrink and pass through the front facets and then grow as they again become front facets. When shading and hidden-surface removal are done, a facet disappears from view whenever it faces away from the CP and reappears when it rotates so that it faces the CP again.
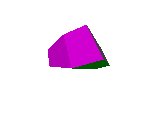
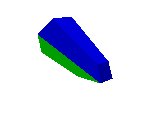
Something similar happens when a rotating hypercube in ℝ4 is projected down to ℝ3 using a 4-D perspective transformation. In a transparent rendering, the back facets (which are 3-dimensional cubes in this case) shrink and pass through the front facets before starting to grow again. With shading and hidden-facet removal, the facets appear and disappear (but the rendering is complicated by the need to perform another projection to map the 3-D image onto a 2-dimensional display surface).
The animated GIF at the upper right corner of this page shows the rotating hypercube. Clicking the image selects a different version with a different rotation plane (using Javascript).
Since I started experimenting with the hyperbrick shape (see below), I’ve decided I like it better than
the simplex or the hypercube. I considered a monolith
à la 2001: A Space Odyssey
(1 × 4 × 9 × 16), but I think using the golden ratio makes a more
æsthetically pleasing image.

To-Do List
- Finish testing on wide-screen monitors.
- Double rotation in ℝ4? Since ℝ4 is roomier than ℝ3, two independent simple rotations can occur simultaneously at different rates. However, on the screen this double rotation just looks like a 4-D rotation of the object combined with a 3-D rotation of the projected image.
- Rewrite the program, making explicit use of geometric algebra? Using GA from the start would have simplified the code and promoted better structure. The existing code is ugly.